FUxCon 2013
Formatting
Our project requires two special kinds of text processing. Project lists only show abbreviated versions of project descriptions. Project detail pages show the full text, processed through Markdown. Markdown processing is not free; a production site will perform the translation from markup to HTML when projects are saved. Our Drupal natively implementation does it this way. The other three follow a more naive approach and integrate Markdown processing in to the presentation templates.
CakePHP
Out CakePHP implementation uses an external Markdown plugin. This includes a view helper that is used on the project detail pages process the Markdown markup. Here is an excerpt from app/View/Projects/view.ctp:
<div class="span4">
<h1 class="title-content"><?php echo $project['Project']['title']; ?></h1>
<div class="about-content"><?php echo Markdown($project['Project']['about']); ?></div>
</div>
The second place where text processing occurs is on project lists. Here we use the built-in Text helper to shorten the teaser texts. Here is an excerpt from app/View/Projects/index.ctp:
<p class="about"><?php echo $this->Text->truncate($project['Project']['about'], /*length*/100, array('exact' => FALSE)); ?></p>
Django
By enabling the markup app that comes with Django, we get Markup formatting in our Django implementation. This app relies on the Python library markdown that we install with pip:
source env/bin/activate
pip install markdown
The markup app needs to be included in the Django settings as usual:
INSTALLED_APPS = (
'django.contrib.markup',
)
With this, we can use markdown formatting in templates. Here is an excerpt from file templates/projects/detail.html:
{% load markup %}
<div class="about-content">{{ project.about|markdown }}</div>
Shortening of teaser texts can be done with a built-in template filter. Here is an excerpt from file templates/projects/index.html
<p>{{ project.about|truncatewords:"40" }}</p>
Drupal
Drupal has an elaborate, extensible system of text formatters that process text formatting when saving content objects. Into this, we install the markdown module:
drush --root=`pwd`/drupal dl markdown
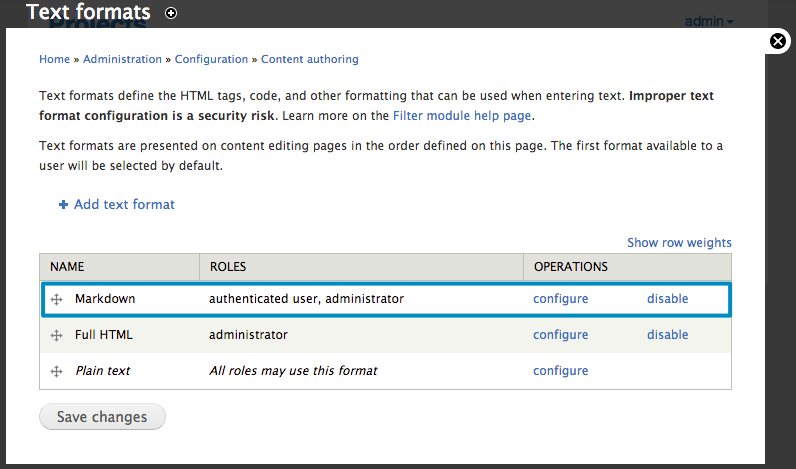
After activating this module. we can include the Markdown filter in a new text format:

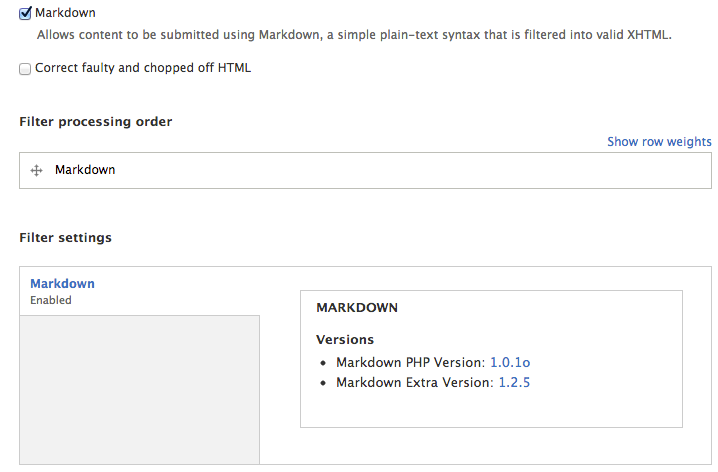
This format includes some configuration for the Markdown filter:

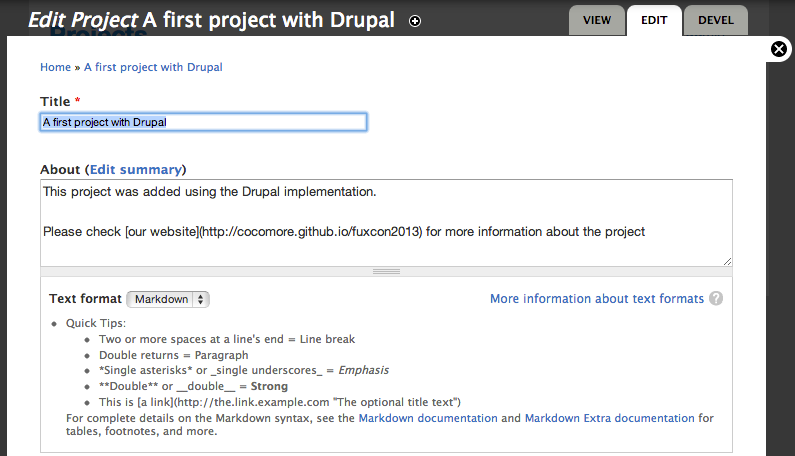
This format is now available on project edit forms:

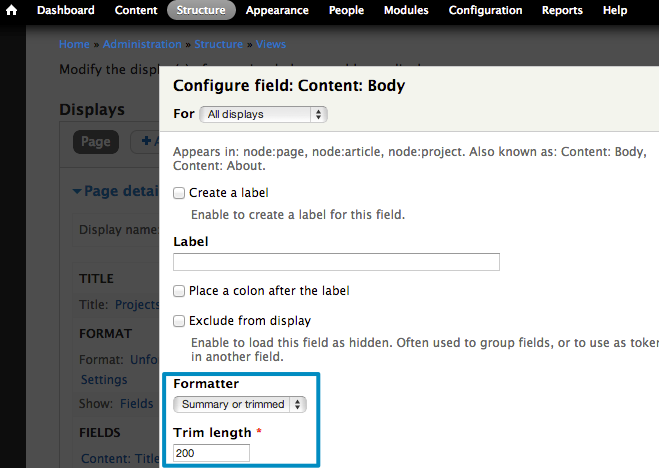
The use of a shortened teaser for project lists is selected in the View definition:

Symfony
For our Symfony implementation, the knplabs/knp-markdown-bundle bundle provides the required functionality to convert Markdown markup into HTML. Once that is installed and registered with the kernel in app/AppKernel.php:
<?php
class AppKernel extends Kernel
{
public function registerBundles()
{
// ... register all core bundles
$bundles[] = new Knp\Bundle\MarkdownBundle\KnpMarkdownBundle();
}
}
This bundle provides a new Twig filter, that we can use in our project detail template, here in an excerpt from file src/FUxCon2013/ProjectsBundle/Resources/views/Project/show.html.twig:
<p>{{ project.about | markdown }}</p>
Shortening of teaser texts does not require an extension. It can directly be used in our template for project list, , here in an excerpt from file src/FUxCon2013/ProjectsBundle/Resources/views/Project/index.html.twig:
<p>{{ project.about | truncate }}</p>
comments powered by Disqus