FUxCon 2013
Drupal 7
Installation
Drupal is very conveniently installed and managed using its command line tool drush. Drush can be used to install the core system as well as install and update all required modules. It is also used for day-to-day tasks like clearing cache, creating backups or running cron jobs.
The installation steps are described in its README.
You can get the code for this implementation from its github repository.
The repository contains a simple install script that loads all required components and sets up a simple demo configuration. Please follow the instructions in the file README.md contained in the repository.
There is also a virtual appliance based on VirtualBox which you can install for free locally on your computer or host on the web. This appliance has a website for each of the four web framworks readily installed. Please ask me about the appliance at the workshop or contact me directly.
Basic configuration
Drupal saves its basic configuration in a single file:
| File in sites/default | Major settings |
|---|---|
| settings.php |
Basics
|
Modeling the problem domain - fields and content types
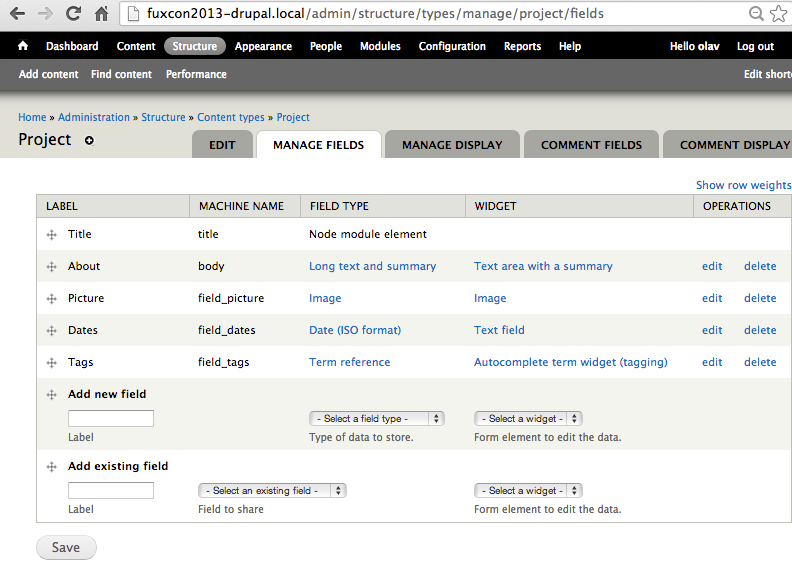
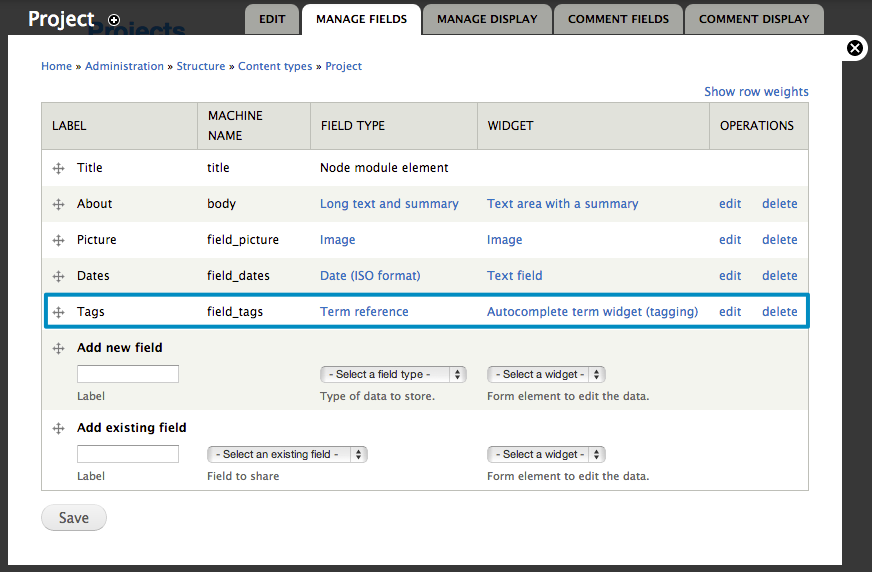
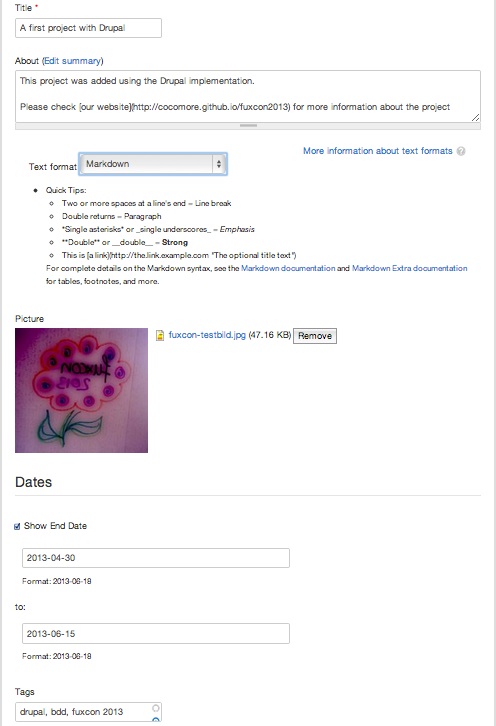
In Drupal you define your content through its web interface. This definition can be exported into code. We haven’t explored this possibility, though. Here is a screen shot of the project definition in Drupal’s web interface:

Business logic - Views, maybe?
Our implementation does not use hand-written code for the business logic at all but relies on Drupal core or extensions like the Views module to provide it.
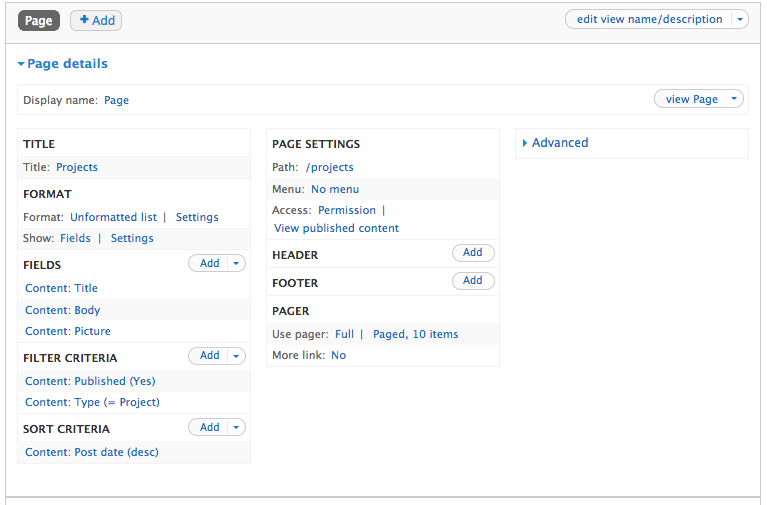
Here is a screen shot from the view definition for the project list in Drupal’s admin inteface:

The Views module needs to be installed as an extension. This can conveniently be done using the Drush shell:
mkdir sites/all/modules/{custom,contrib}
drush download views
drush enable views
This downloads Views into the directory sites/all/modules/contrib/views and enables it.
As with content types, views can be exported as code to more easily manage them. However, we don’t do this in our implementation.
Appearance - themes and templates
Most of the view code in our Drupal implementation is generated by the system. To make the design match our other implementations, we have created our own theme in sites/themes/fuxcon2013 and have provided some template files and preprocessor functions there. This is the contents of our theme directory:
File fuxcon2013.info is the only file required for a theme. It contains basic declaration and add our own style sheets and javascript to Drupal’s output:
name = FUxCon2013
description = A theme based on Twitter Bootstrap for FUxCon2013.
package = FUxCon2013
core = 7.x
stylesheets[all][] = bootstrap/css/bootstrap.min.css
stylesheets[all][] = styles.css
scripts[] = bootstrap/js/bootstrap.min.js
The file template.php contains so called preprocessor functions. These manipulate variables that Drupal provides to the HTML it generates. Here is an example:
<?php
function fuxcon2013_process_page(&$vars) {
$vars['title'] = NULL;
$vars['page']['header'][] = array('#markup' => theme('header', $vars));
}
This removes the standard title from all pages and adds a custom header from file header.tpl.php. Drupal templates are standard PHP that gets variables passed by Drupal. For example, this is file views-view-unformatted–projects.tpl.php which arranges projects into columns:
<?php
// krumo(get_defined_vars());
$columns = array();
foreach ($rows as $i => $row) {
$col = $i % FUXCON_NO_COLS;
$columns[$col][] = $row;
}
?>
<?php foreach ($columns as $column): ?>
<div class="span<?php echo FUXCON_COL_WIDTH; ?>">
<?php foreach ($column as $project): ?>
<?php echo $project; ?>
<?php endforeach; ?>
</div>
<?php endforeach; ?>
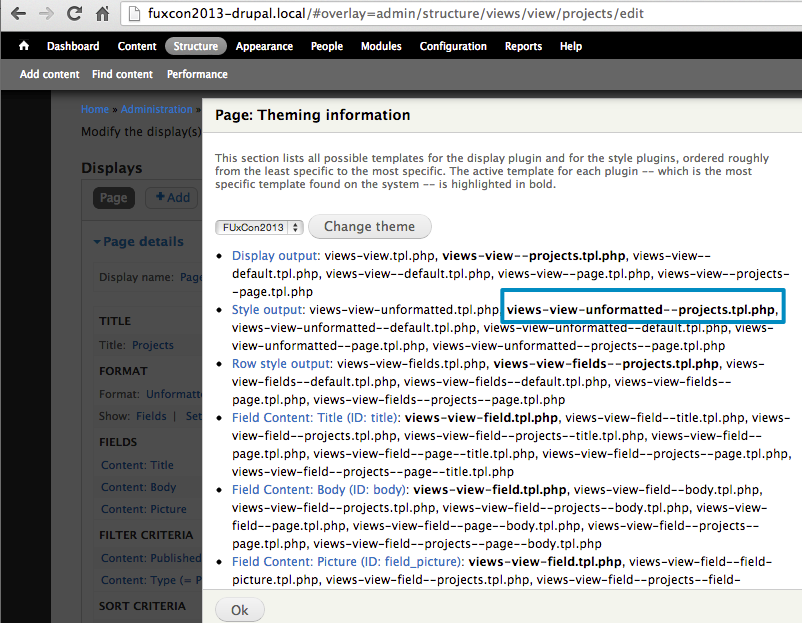
The most difficult part in theme development for Drupal is to know which files to overwrite and what variables get passed into these. In this example, we overwrite a template for the Views module. There also is a handy debug function that allows us to see all variables passed into the template:
<?php
krumo(get_defined_vars());
Here is a screenshot from the admin interface of the Views module that shows which templates get loaded:

User accounts & security
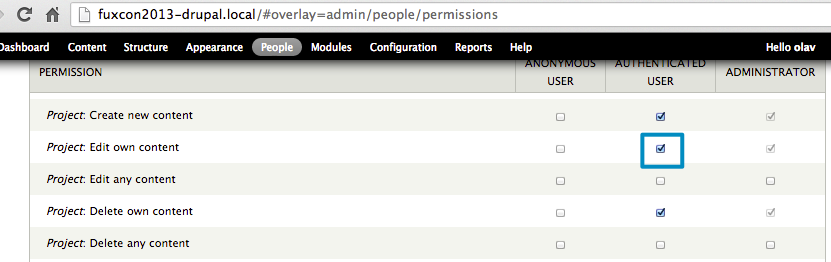
Drupal has user permissions built in. The specific permission “edit own content” can be configured through the backend:

Assiging topics to projects with tagging
In Drupal, the basic infrastructure for tagging goes under the name of taxonomies which has been a core module basically from day one of Drupal’s inception as a powerful community system.
Since the introduction of entities in Drupal 7, similar to nodes, users, and comments, taxonomy terms have been promoted to the status of entity and can this be extended with fields. They are very well documented in the Drupal Online Handbook.
In our humble project, we don’t use much of the power of taxonomies in Drupal. Basically´, we use the pre-configured Tags vocabulary and configure it to be applicable to our project content type by adding an appropriate field to it:

With this

… is entered as

Drupal even makes this field into an ajax autocomplete widget if configured this way in the content type.
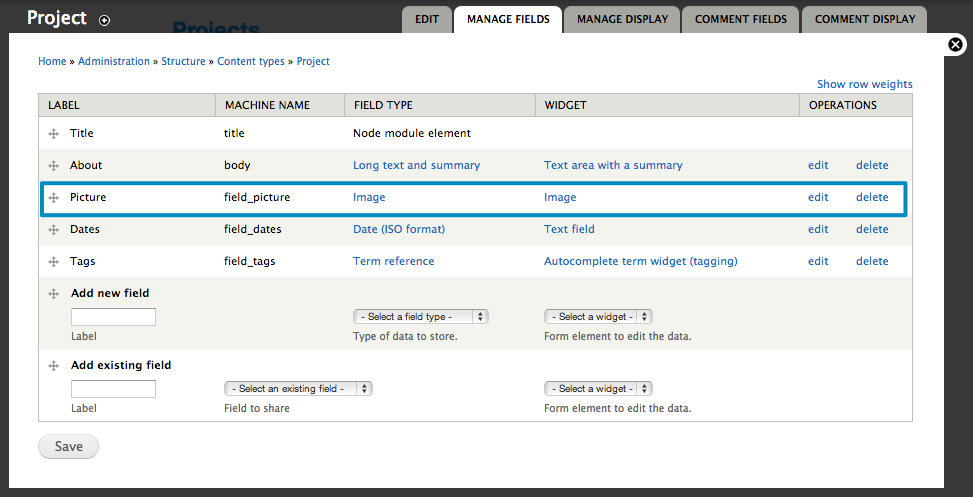
Picture uploading and scaling
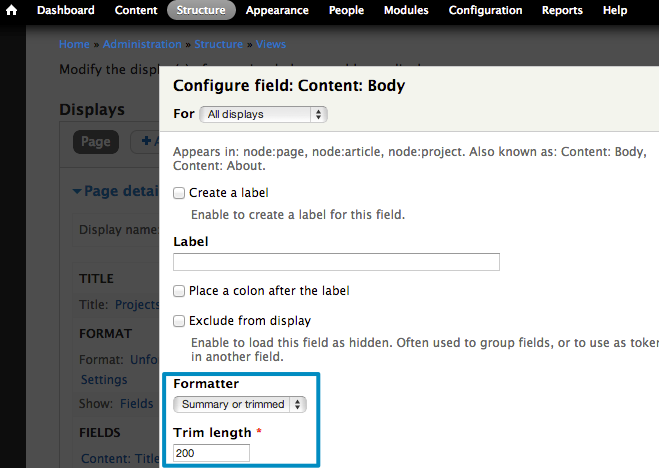
Pictures are a built-in field type in Drupal. They can be added to a content type in the admin interface:

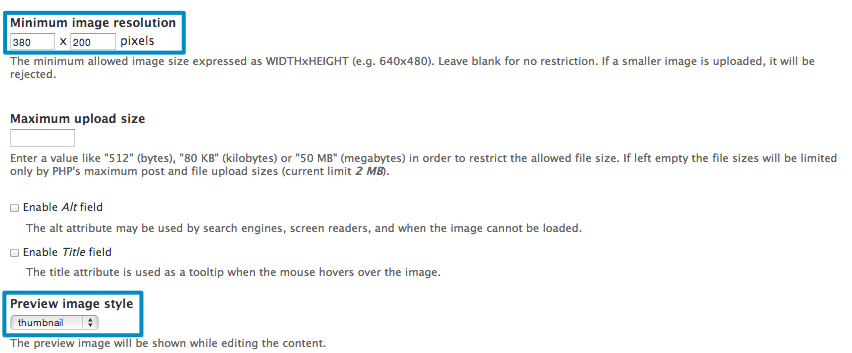
There are quite some settings which can be adjusted for image fields. Here are some that we tweaked:

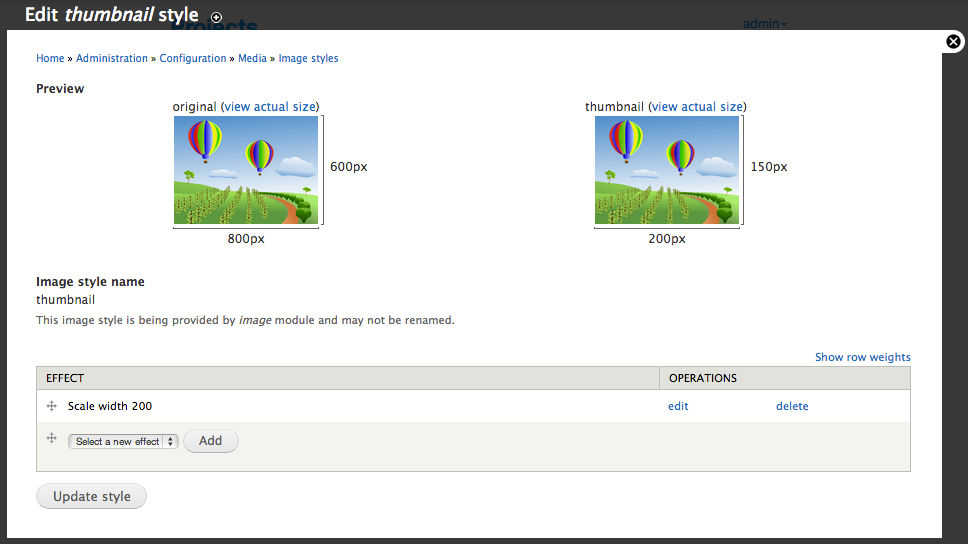
Aside from the image field, the derived picture styles must be configured:

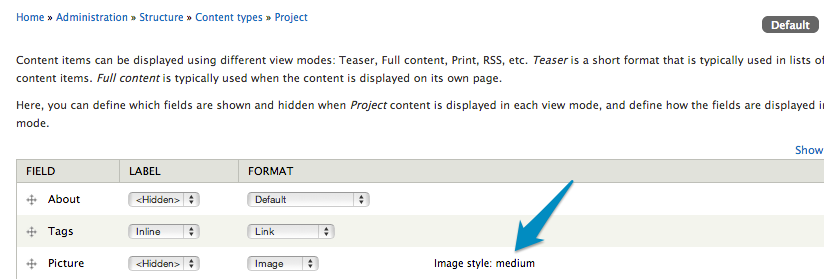
Once these are configured, We still have to determine which derivative to show on project detail pages and in the project lists. The medium derivative is chosen for project detail pages:

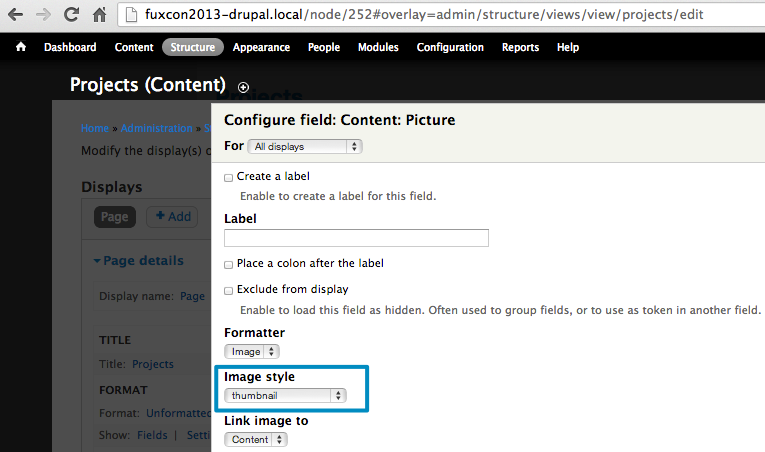
The thumbnail size for the project list is chosen in the configuration of the list:

Derived images can now be used in templates. Here is an excerpt from file sites/all/themes/fuxcon2013/node–project.tpl.php:
<div class="thumbnail picture-content">
<?php echo render($content['field_picture']); ?>
</div>
The image style is chosen by Drupal according to context: medium for project detail pages, thumbnail for project lists.
Forms and CRUD - Creating and updating projects
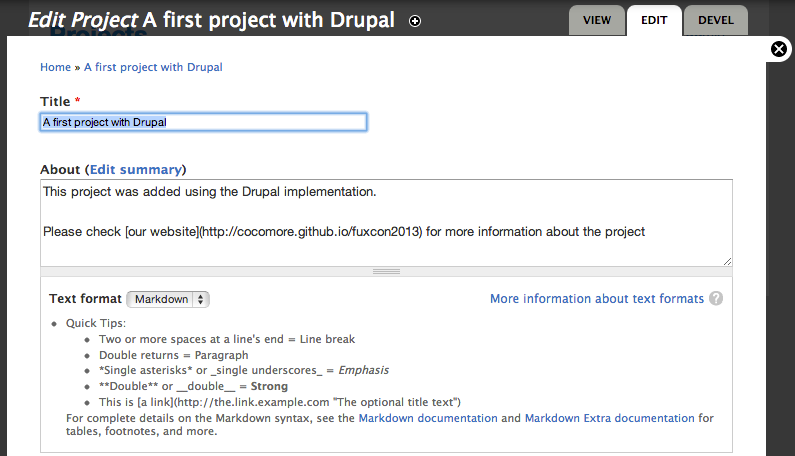
Drupal has edit forms built-in. It will take some more styling than we have invested up to now (none to be honest) to make them look similar to those of the other frameworks, but it is definitely possible:

Text formatting with Markdown
Drupal has an elaborate, extensible system of text formatters that process text formatting when saving content objects. Into this, we install the markdown module:
drush --root=`pwd`/drupal dl markdown
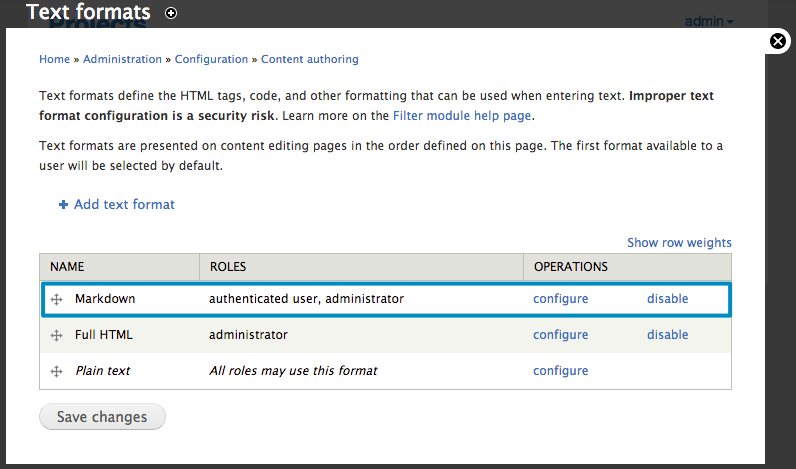
After activating this module. we can include the Markdown filter in a new text format:

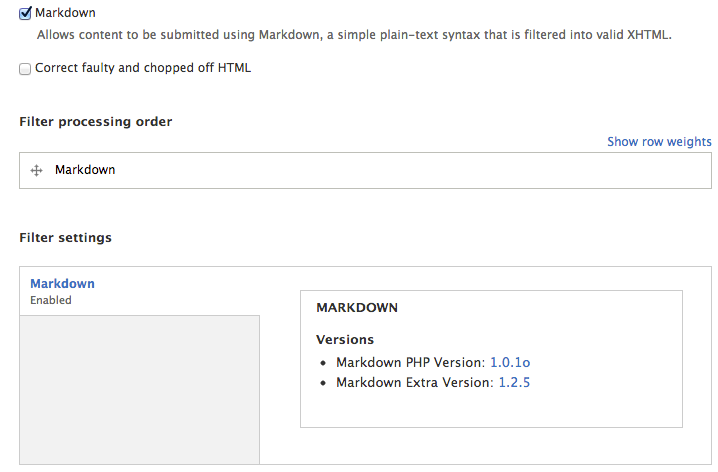
This format includes some configuration for the Markdown filter:

This format is now available on project edit forms:

The use of a shortened teaser for project lists is selected in the View definition:

Test data generation
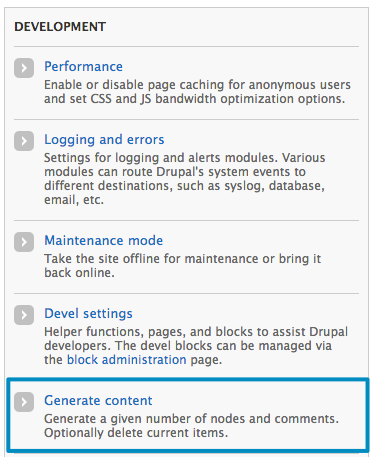
Our Drupal installation uses devel_generate, a submodule of Devel to (re-)generate test data:

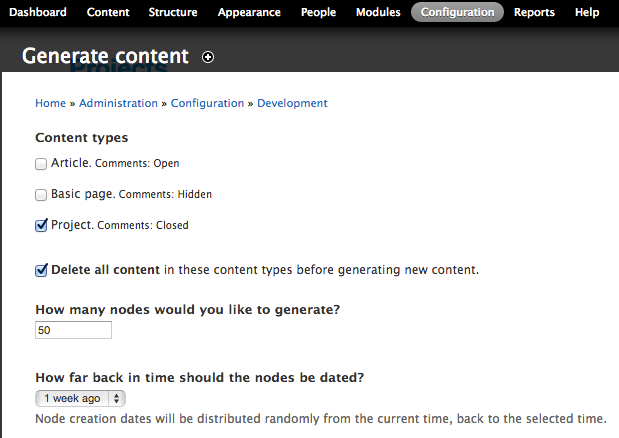
There are quite a view settings that allow to fine-tune the generation of test data:

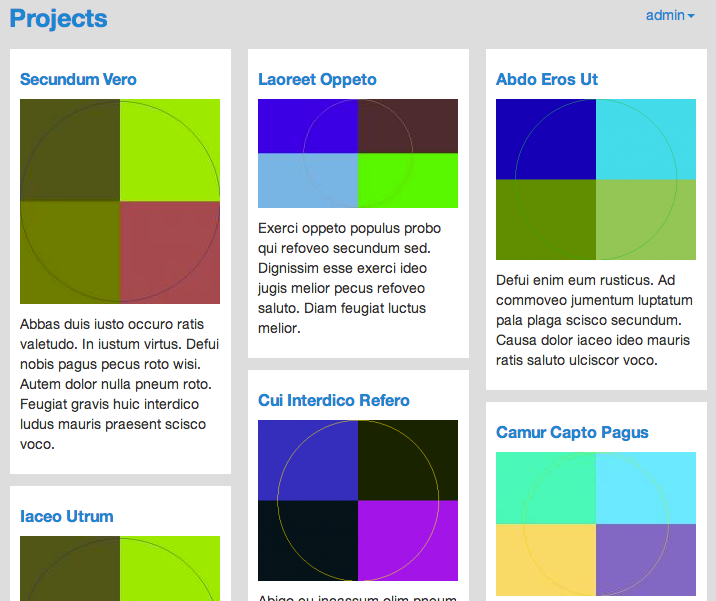
With that, it is easily possible to generate test projects:

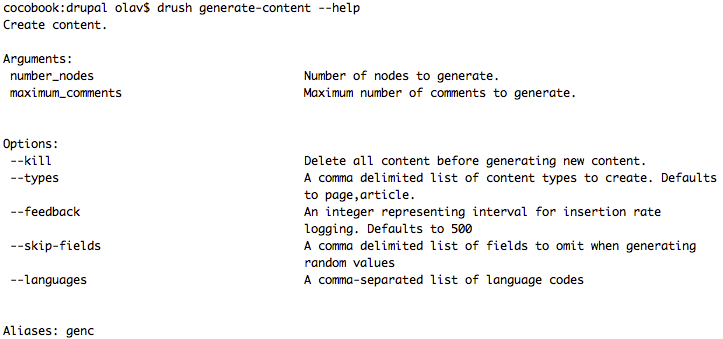
To integrate test data generation into an automatic test framework, the integration into the Drush command line framework is very useful:

However, our current implementation has no provision to automate test data generation when running Behat tests.
comments powered by Disqus